La technologie évolue à un rythme impressionnant. L’année dernière, iphone 6 qui a concurrencé les autres grands acteurs du marché en offrant le plus grand écran de smartphone que nous ayons vu jusqu’à présent par Manzana. Les phablets ont également gagné en popularité aujourd’hui. Ces changements dans les technologies et les habitudes des utilisateurs entraînent des changements dans la conception Web et les tendances qui restent en vigueur.
Dans cet article, nous mentionnons le 6 principales tendances dans la conception de sites Web qui restera en vigueur cette année et pourra évoluer.
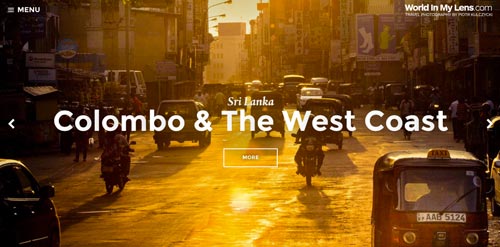
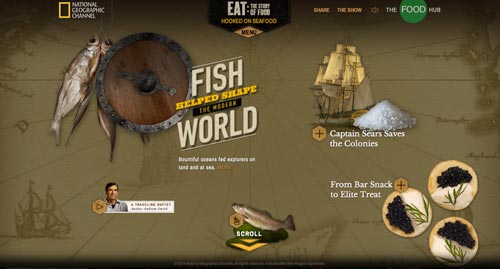
Images plein écran

Des images surdimensionnées ont été utilisées sur les pages d’accueil comme élément pour capter l’attention. Ils peuvent également être parfaits pour concevoir une marque, car vous pouvez simplement utiliser une photographie. Les photos peuvent également être parfaites pour transmettre un message et peuvent être utilisées comme support lors de la création de boutons d’appel à l’action. Étant une grande image, l’impact est beaucoup plus important, surtout s’il s’agit d’une agence de design ou d’architecture.
Un autre grand avantage des images plein écran est que par rapport aux vidéos, vous pouvez assurer une lisibilité maximale et un meilleur contraste car l’image est immobile. Ce n’est pas que dans les vidéos en arrière-plan, cet effet ne peut pas être obtenu, mais c’est beaucoup plus compliqué.
Importance de la typographie

La popularité du minimalisme et du design plat a accordé une grande importance à la couleur et à la typographie. Parce que le minimalisme se concentre sur la simplicité. Pour cette raison, la conception ne reste qu’avec les éléments indispensables et pour cette raison, l’utilisation d’une bonne police de caractères devient plus importante. Les décisions typographiques deviennent plus visibles, il est donc essentiel de bien choisir votre police de caractères.
En raison de l’importance des pages de destination, la typographie est également essentielle pour transmettre un message et amener les utilisateurs à cliquer sur les boutons d’appel à l’action.
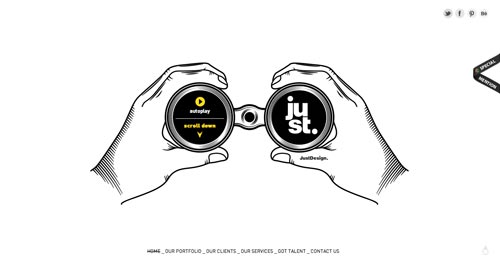
Boutons fantômes pour les appels à l’action

Une autre tendance qui se développe actuellement est l’utilisation de boutons fantômes qui se caractérisent par la simplicité et l’élégance de leur design, pour cette raison, ils sont en ligne avec d’autres tendances du moment telles que le minimalisme, par exemple.
Les boutons fantômes ont de nombreux avantages, en particulier avec les tendances actuelles. N’ayant aucun type de remplissage, ils sont parfaits pour les pages de destination où des vidéos ou de grandes photos sont utilisées. De plus, ils vont généralement parfaitement avec n’importe quelle palette de couleurs que vous décidez. Un autre point en leur faveur est qu’ils peuvent être à la fois modernes et élégants; ils s’adaptent à l’environnement qui a été généré dans la conception.
Animations et transitions

L’interactivité est également un facteur qui peut grandement améliorer l’expérience utilisateur. Cependant, les animations et les transitions ne sont pas un moyen à utiliser sur tout le site Web, mais plutôt à discriminer quand il est essentiel de les utiliser.
Des animations impressionnantes ne sont pas nécessaires car cela génère beaucoup plus d’impact si vous placez des animations sur les parties pertinentes pour la conception. Un exemple d’animation simple, qui n’est généralement pas un problème pour le temps de réponse, est le défilement de parallaxe, qu’il soit vertical ou horizontal, il est parfait si vous présentez une histoire.
Conception mobile

La popularité des appareils mobiles augmente de jour en jour, chaque fois que la technologie progresse de plus en plus sophistiquée et avec beaucoup plus de fonctions. Les dernières générations de smartphones incluent même un écran HD. Cela se produit parce que le smartphone et les tablettes font désormais partie de la vie quotidienne des gens et dans de nombreuses occasions, il est plus pratique de naviguer à travers ces appareils au lieu d’allumer l’ordinateur.
Pour cette raison, il est nécessaire que les sites Web soient optimisés pour leur affichage correct sur les appareils mobiles. La réponse habituelle est généralement la conception adaptative, qui est parfois beaucoup plus facile à créer et il existe différents cadres qui vous facilitent le processus; Cependant, la conception dédiée aux téléphones mobiles n’a pas non plus été entièrement exclue. Les grandes entreprises comme YouTube et Amazon ont des versions de leurs sites spéciaux pour appareils mobiles, avec tout ce que cela implique, non seulement qu’elles s’affichent correctement mais qu’elles sont sensibles aux gestes tactiles auxquels l’utilisateur est habitué.
Vulgarisation des graphiques SVG

SVG est un format graphique vectoriel qui, contrairement aux pixels, ne se déforme pas et ne perd pas en qualité lorsqu’il est redimensionné. La flexibilité du système SVG les rend parfaits pour s’adapter à n’importe quelle taille d’écran, ce qui les rend parfaits pour la conception adaptative. Ils sont généralement utilisés dans les logos placés en haut des pages, mais ils sont également parfaits pour présenter des illustrations simples sur les pages d’accueil et même pour être utilisés en conjonction avec le défilement de parallaxe.
As-tu aimé cet article? Votre avis est très important pour nous.
Commentez et partagez-le.
