Typographie, hiérarchie de contenu et contrastes typographiques pour obtenir des conceptions qui communiquent correctement de telle manière que ce qui est important parvienne à se démarquer de ce qui ne l’est pas.
Les contrastes typographiques nous offrent la possibilité de mettre en évidence des textes pour créer un type de lecture différent basé sur notre hiérarchie de contenu, dans lequel nous devons d’abord définir (avant de commencer à concevoir) une fois que nous savons ce qui est important dans notre conception, nous passerons à travailler sur ces contrastes typographiques.
Il existe de nombreux types de contrastes et chacun d’entre eux nous offre différentes possibilités lors de la conception, la plus normale et conseillée est de ne pas aller trop loin avec leur utilisation car nous pouvons créer une composition pleine de contrastes très frappants, mais sans aucune logique.
Dans tout ce qui est mauvais en design, nous trouvons toujours des typographies avec des milliers de styles, des couleurs frappantes d’une manière folle et toute une série de ressources graphiques utilisées sans aucun type de contrôle, ce qui fait que notre message est perdu et que notre identité de marque ou de produit perd de sa crédibilité et évaluation par l’utilisateur.
Lors de la création d’un design, la première chose que nous devons planifier et être claire est notre objectif, définir quels sont nos objectifs et ce que nous voulons communiquer. Par exemple, si nous voulons créer une affiche sur un événement, nous devons décider ce qui est le plus important dans cet événement: la date? Le nom de l’événement? Les organisateurs? … Une fois que c’est clair, c’est quand il faut passer au design.
Vous pouvez voir des informations sur la typographie et les contrastes typographiques dans cette vidéo:
Avant de concevoir
Décidez de ce qui est le plus important dans votre conception
Que voulez-vous souligner? Quelque chose de plus important?
Toute une série de questions à vous poser pour filtrer cette hiérarchie de contenus et atteindre un résultat logique qui vous permette de refléter dans le design ce que vous voulez vraiment véhiculer.
Est-ce que je veux transmettre quelque chose de concret?
À de nombreuses reprises, nous trouverons des projets où nous devons mettre en évidence quelque chose de très spécifique, par exemple, sans concevoir un emballage de nourriture biologique, nous serions toujours intéressés à mettre en évidence le mot «éco» et à le mettre à toutes les tailles. Si cette entreprise était une marque d’aliments naturels biologiques bien connue, la chose la plus importante serait de mettre en évidence le nom de la marque et en arrière-plan de montrer le mot éco. C’est pourquoi nous devons d’abord définir l’importance de chaque élément du design car ce sera ce qui marquera notre ligne de travail graphique.
Contrastes typographiques

Il existe plusieurs types de contrastes typographiques selon les besoins que nous recherchons.
Il faut savoir qu’un contraste n’est rien de plus que la différence entre un ensemble, cela peut être réalisé graphiquement de différentes manières: photographies, textes, couleurs, etc. Dans ce cas, nous nous concentrerons uniquement sur la partie typographique.
- Contraste de poids
- Contraste des couleurs
- Contraste de type
- Contraste corps / taille
- Contraste visuel du poids
Avec ces contrastes, nous pouvons créer différentes compositions qui nous permettront de mettre en valeur nos textes en fonction du degré d’importance de chacun d’eux.
Contraste de poids
Les mots ont des poids visuels différents selon l’espace qu’ils occupent, les poids visuels communs que l’on peut changer dans la typographie sont, par exemple: étroits, noirs, gras … etc. Lorsque nous appliquons ce contraste typographique, nous réalisons qu’un mot a plus de force qu’un autre, c’est quelque chose de très utilisé dans les textes surlignés.
Contraste des couleurs
Le contraste des couleurs fait encore plus ressortir un texte, mais nous devons faire très attention à ne pas altérer la lisibilité du texte, dans le cas de l’utilisation de ce type de contraste, nous devons nous assurer que le texte est lu correctement et qu’il n’y a pas trop de couleurs dans la conception . Le plus efficace est de mettre en valeur avec une seule couleur, il faut éviter de créer une boîte de couleur. Un exemple de ce type de contraste est celui utilisé dans toutes les offres de produits: texte rouge très frappant avec le mot offre.
Contraste de type
Chaque police a un certain style, si nous utilisons deux types de polices, nous faisons ressortir les mots. Plusieurs fois, une police de caractères différente est utilisée pour représenter un contenu différent, par exemple, un magazine peut avoir une certaine police de caractères pour les titres et une autre pour les sous-titres.
Contraste du corps
Le contraste du corps ou de la taille est l’un des plus utilisés lorsque nous concevons, ce contraste permet de mettre en évidence un texte rapidement et clairement grâce au grand poids visuel que la typographie atteint lorsqu’il a un grand corps par rapport au reste. Magazines, journaux, emballages, affiches et une multitude de supports utilisent ce contraste pour mettre en évidence un élément important dans un design.
Contraste visuel du poids
Toute typographie a un certain poids visuel, selon le corps qui a le type, la couleur et le degré d’opacité, un texte peut être plus ou moins frappant à l’œil. Cela pourrait être appliqué dans une conception lorsque nous avons un titre important et juste en dessous d’un titre secondaire, le secondaire peut avoir un pourcentage de couleur inférieur au primaire, obtenant ainsi le texte pour attirer plus d’attention.
Hiérarchie de contenu
Une fois que nous sommes clairs sur les contrastes typographiques, nous devons nous arrêter pour réfléchir à ce qui est important et comment planifier notre conception. Avant de commencer à créer cette hiérarchie, il faut en savoir un peu plus sur ce système.

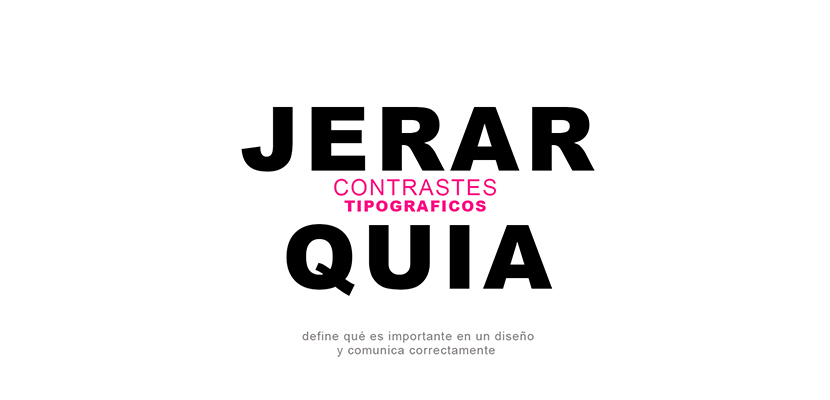
Dans l’exemple que nous voyons en haut, nous pouvons visualiser l’importance de la hiérarchie des mots, dans ce cas, alors que la publication parle de ce sujet, nous voulions mettre en évidence ce mot au moyen d’un contraste corporel. Secondaire avec un corps plus petit et un contraste de couleurs, un texte secondaire important se démarque. Les autres textes sont moins importants que les textes de gauche, mais dans l’ensemble, ils ont également une hiérarchie et des degrés d’importance.
Dans les magazines, nous pouvons trouver ces contrastes typographiques qui varient en fonction de leur importance, il est idéal de voir de nombreuses références visuelles avant de commencer à concevoir, car ces références nous aideront à éduquer nos yeux et à mieux comprendre la façon professionnelle de travailler.
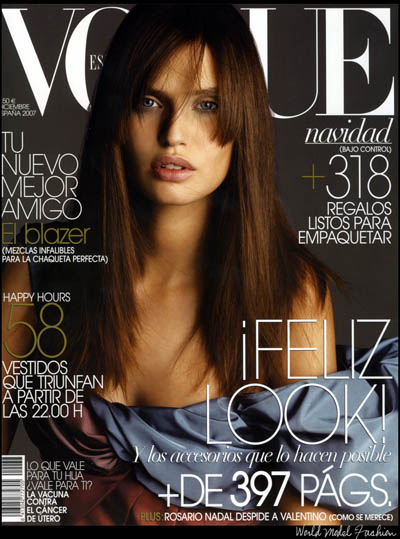
Pouvez-vous voir les types de contraste?

Dans le cas du magazine que nous voyons dans l’image ci-dessus, nous trouvons des contrastes de différents poids visuels, d’une part, nous avons la photographie et d’autre part le texte, lorsque nous faisons un design où nous pouvons mettre en évidence une photo, nous devons le faire de la même manière Quoi Nous l’avons vu plus tôt dans ce post: pensez d’abord à ce qu’il faut montrer, à ce qui est important et comment le montrer pour communiquer correctement.
Le monde du design regorge des règles nécessaires pour réussir à transmettre un message de manière créative et efficace.Si nous parvenons à être clairs sur ce que nous voulons, nous avons déjà à moitié résolu pour arriver à une bonne proposition graphique.
Voulez-vous en savoir plus? Découvrez les clés du travail et sélectionnez la police de caractères idéale pour tout projet numérique avec le cours en ligne suivant: Concepts de la typographie d’écran.
ALLEZ AU COURS
Vous avez aimé cet article? Votre avis est très important pour nous.
Commentez et partagez-le.
Connexes:
