La couleur a une résonance émotionnelle avec elle, donc quand nous voyons une couleur, nous avons une réponse émotionnelle à cette couleur. Naturellement, nous associons les couleurs aux émotions car il est difficile de mettre des mots sur ce que nous ressentons.
Les couleurs se connectent à nos sentiments d’une manière unique et mémorable, ce qui en fait aujourd’hui un puissant outil de marketing et un incontournable pour vos projets de conception.
Les couleurs de la conception doivent être décidées et avoir un sens dans leur utilisation.
À moins que vous ne soyez un designer spécialisé dans la création de motifs en noir et blanc uniquement, ce qui est hautement improbable, travailler avec la couleur est toujours nécessaire.
Pour vous aider à répondre à cette question, nous avons compilé certains des outils les plus utilisés et les plus pratiques pour gérer la couleur dans vos créations.
8 outils de couleur gratuits pour les graphistes

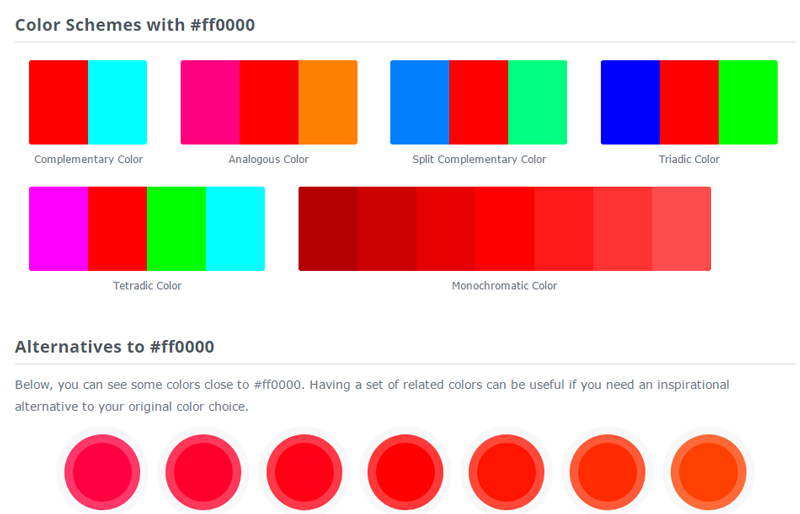
Couleur hexadécimale

Color Hexa est un outil qui vous donne toutes les informations dont vous avez besoin sur une couleur spécifique. Il vous indiquera si une couleur est bonne à utiliser sur le Web, vous proposera des schémas de couleurs, des tons et des teintes, et proposera divers codes utiles.
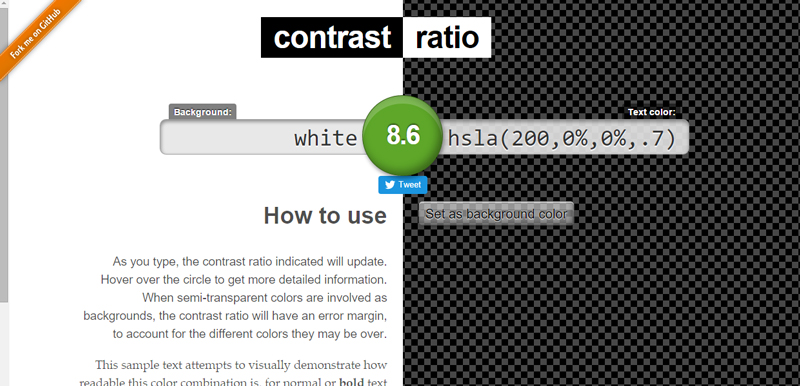
Rapport de contraste

Vous avez des doutes lors du réglage de la couleur d’un texte ? Vous ne savez pas s’il sera suffisamment lisible ? Testez simplement une couleur dans cet outil et vous pouvez obtenir une note pour son contraste, et vous obtiendrez des recommandations utiles.
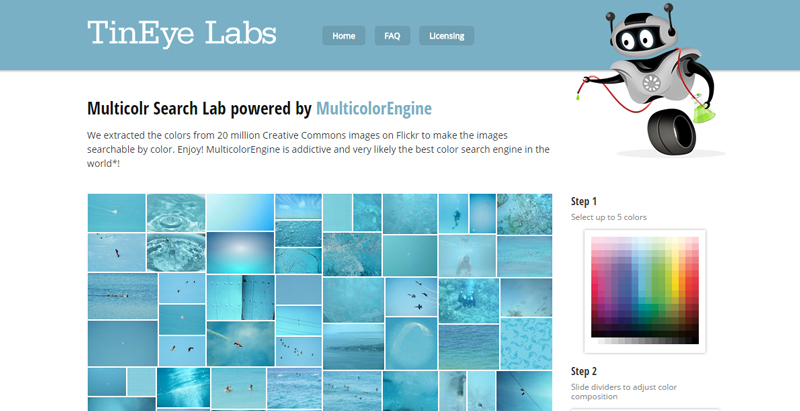
Laboratoires TinEye

Les laboratoires TinEye sont très utiles si vous avez besoin d’images avec une couleur spécifique dans vos projets, maquettes ou conceptions. Choisissez simplement une couleur dans le sélecteur de couleurs sur le côté droit, puis TinEye chargera une sélection d’images Creative Commons avec cette couleur. Essaye-le!
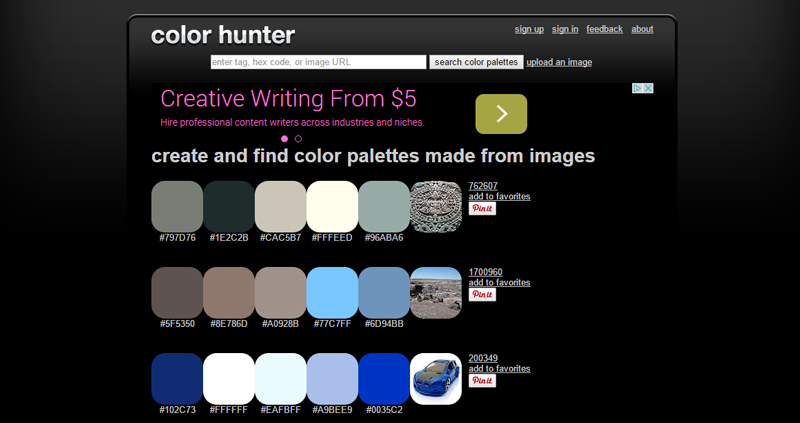
couleur de chasseur

Comme son nom l’indique, cet outil recherche des informations sur la couleur spécifique. Le concept est simple, entrez une URL d’image ou téléchargez une image, et Color Hunter produira une palette de couleurs à partir de cette image. Ceci est utile si vous souhaitez vous inspirer d’une image que vous aimez ou d’une œuvre d’art.
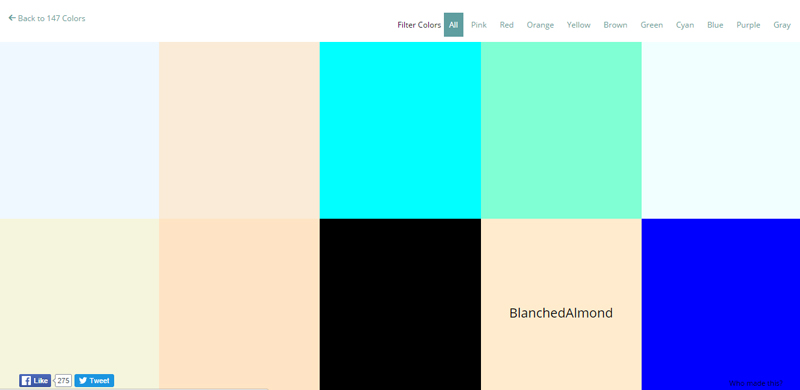
noms de couleurs

Les noms de couleurs sont un bon site Web pour commencer à être plus précis sur la dénomination des couleurs. Considérez-le plutôt comme un outil d’apprentissage si vous n’avez jamais vraiment pris la peine de nommer correctement les couleurs ou si vous n’êtes pas très bon en anglais. Le site Web propose une gamme de 147 couleurs où vous apprendrez à nommer chacune correctement, il est temps de commencer à parler comme un designer.
CouleurZilla

Beaucoup d’entre nous utilisent ColorZilla aujourd’hui et nous avons gagné beaucoup de temps. Ce sélecteur de couleurs peut être installé en tant qu’extension de navigateur pour Chrome et Firefox. Pointez sur n’importe quel espace de votre écran, ajustez la couleur, puis copiez et collez le résultat pour l’utiliser. Le compte-gouttes parfait.
Couleur plate de l’interface utilisateur

Si vous aimez créer des designs plats, c’est l’outil dont vous avez besoin pour que votre sélection de couleurs soit parfaite. Avec des couleurs classées par groupes, cet outil donne une gamme de couleurs particulièrement adaptée à une utilisation en aplats.
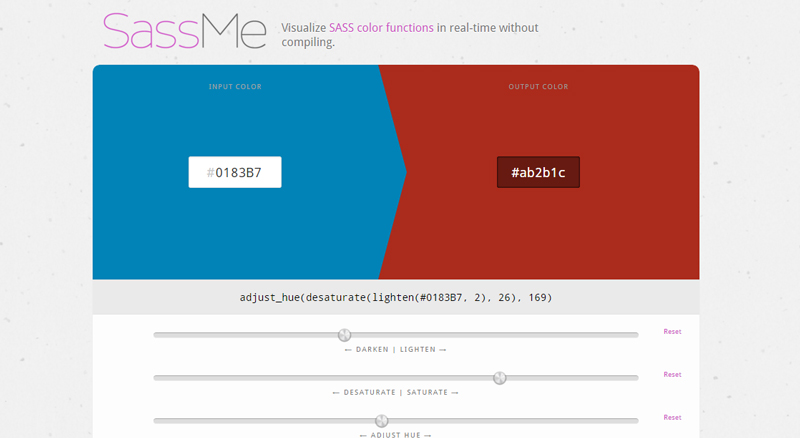
SassMoi

Pour les développeurs Web travaillant avec des préprocesseurs CSS, cet outil étonnant est très utile pour gagner du temps. Avec SassMe, vous pouvez visualiser les fonctions de couleur SASS en temps réel, sans compiler.
As-tu aimé cet article? Votre avis est très important pour nous.
Commentez et partagez-le.
En rapport:
