Si vous commencez à planifier votre Web mobile (mieux vaut tard que jamais) ou pour ceux qui veulent l’améliorer, nous avons décidé de revoir les meilleures pratiques lors de la conception de ces appareils.
Tout projet web Vous devez commencer par les considérations suivantes:
- Identifiez les objectifs de votre site mobile
- Définissez qui est le public
- Comprendre les modèles de comportement des utilisateurs sur mobile
Les tendances importantes de la conception mobile vont au-delà des visuels. La psychologie des utilisateurs, le contexte, la convivialité et l’optimisation sont également essentiels lors de la création de votre site Web mobile.
Il est important de considérer les facteurs suivants:
- Vous travaillez avec un espace petit et très limité
- Appareils fréquemment utilisés et en transit
- L’utilisateur est distrait et utilise souvent des mobiles avec une multitude d’autres appareils et médias tout en faisant d’autres choses, ce qui rend plus difficile de retenir l’attention que sur un site Web normal.
- Il y a un sentiment d’urgence de la part de l’utilisateur
Tendances et recommandations
1. Simplicité
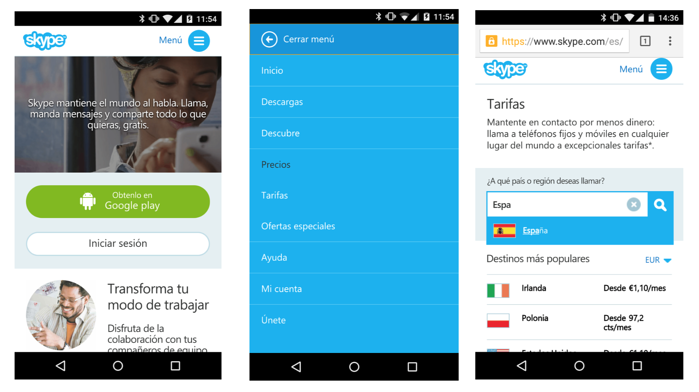
Si la simplicité lors de la conception de pages Web est importante, le mobile est une exigence essentielle. L’objectif est de créer une expérience mobile claire et instinctive pour captiver l’utilisateur et retenir son attention.
Ce que nous aimons: un design simple et clair. La page principale contient suffisamment d’informations pour ne pas dérouter l’utilisateur. Les CTA sont bien positionnés. Son menu s’ouvre et remplit tout l’écran d’une flèche en haut pour revenir à la page précédente. Votre recherche a un texte prédictif avec des drapeaux pour identifier les pays.
2. Couleur et images
Avec un espace limité et un public distrait, captiver instantanément l’utilisateur est un défi. L’un des moyens les plus efficaces de le faire est d’utiliser des couleurs vives ou de bonnes images.

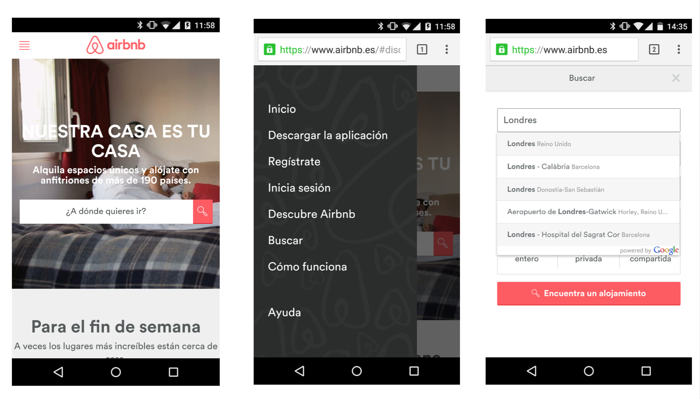
Airbnb
Ce que nous aimons: Airbnb apparaît toujours dans nos exemples de bonnes pratiques. Nous aimons son utilisation d’images, sa simplicité, son CTA sur la page d’accueil et son intégration avec Google pour la prédiction de texte dans le champ de recherche.
3. Boutons et CTA
Une fois que vous avez défini les principaux objectifs de votre site Web, créez des boutons de bonne taille, placez-les à des endroits bien visibles et comprenez qu’ils sont des boutons. Pour cette raison, l’utilisation de l’ombre ou de l’effet 3D est populaire sur mobile.N’obligez pas l’utilisateur à zoomer pour devoir cliquer sur votre bouton ou CTA.
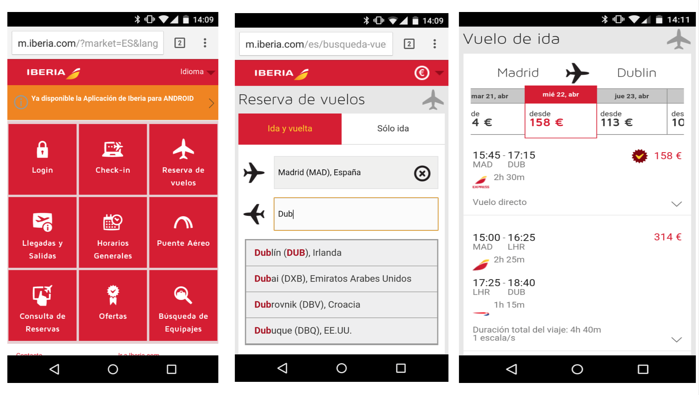
IBERIA
Ce que nous aimons: Pour être un site Web de la compagnie aérienne Iberia, elle a pu simplifier son contenu pour créer une expérience instinctive et facile à utiliser. L’utilisation de couleurs vives, de boutons de bonne taille, d’une page d’accueil simple et fonctionnelle, de recherches prédictives et d’un défilement latéral pour voir les prix en fait l’un des meilleurs sites Web mobiles adaptés aux compagnies aériennes que nous avons testés.
4. Structure et contenu cohérent
Beaucoup de vos utilisateurs seront des habitués de votre site Web normal et l’un des plus grands défis lors de la création de sites Web mobiles est d’organiser et de structurer le contenu afin qu’il offre une expérience similaire à celle de votre site Web (sinon meilleure). La conception pour mobile vous permet de supprimer le contenu inutile. Il est important de comprendre qu’il n’est pas nécessaire de couvrir tout le contenu de votre site Web sur mobile, mais il offre suffisamment pour répondre aux attentes de vos utilisateurs.

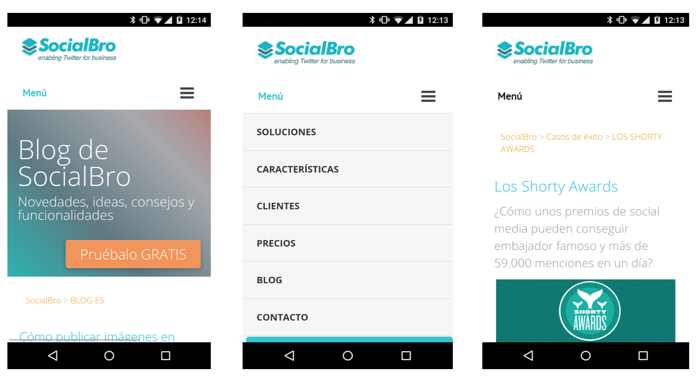
SocialBro
Ce que nous aimons: Le site Web mobile de SocialBro est conforme à bon nombre des bonnes pratiques que nous mentionnons. Simplicité, une structure très similaire à son site internet, un CTA clair bien positionné sur la page principale, utilisation de couleurs contrastées pour attirer l’utilisateur vers l’objectif de l’entreprise. Nous aimons également la façon dont ils ont utilisé le fil d’Ariane pour faciliter la navigation entre les pages.
5. Recherche et navigation
Il y a tout juste un an Jennifer Gove Lors de l’IO 2014 de Goolge, il a présenté les 25 principes de la conception mobile, résultat d’une étude réalisée par Google en 2014. L’un des points clés lors de la conception de sites Web mobiles est de permettre à l’utilisateur d’atteindre plus facilement son objectif avec le plus grand facilité et rapidité possibles. De bonnes options de navigation et de recherche aideront l’utilisateur à trouver ce qu’il recherche. Pour ce faire, vous pouvez utiliser des filtres, des menus pliables et des zones de recherche. L’utilisation de texte prédictif dans les formulaires facilitera également la recherche.

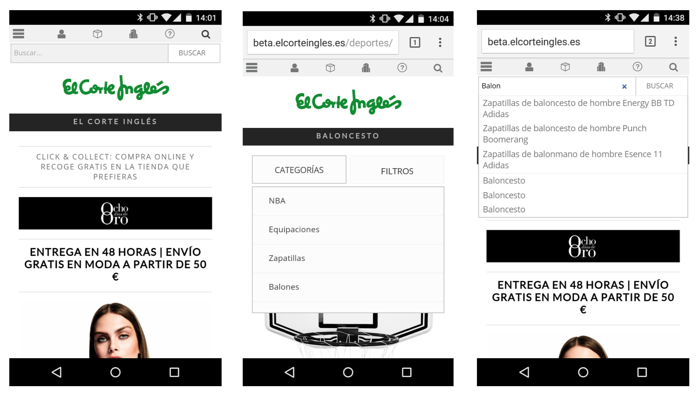
Le Corte Ingles
Ce que nous aimons: El Corte Inglés est une page complexe à adapter au mobile, son offre de produits est vaste. Nous pensons que la combinaison d’un style minimaliste avec diverses options de navigation et de recherche prédictive en fait une expérience moins complexe que d’autres modèles commerciaux similaires. L’utilisation de filtres et de catégories est particulièrement utile lors de la recherche.
6. Formulaires et inscription
Encore une fois, la simplification est la clé. Ces formulaires avec des questions sans fin ne fonctionnent pas sur mobile. Vous pouvez faciliter l’inscription avec une intégration avec les réseaux sociaux. Et si vous avez un site de commerce électronique permettant aux utilisateurs d’acheter et de naviguer en tant qu’invités, n’obligez pas les gens à s’inscrire s’ils ne le souhaitent pas.
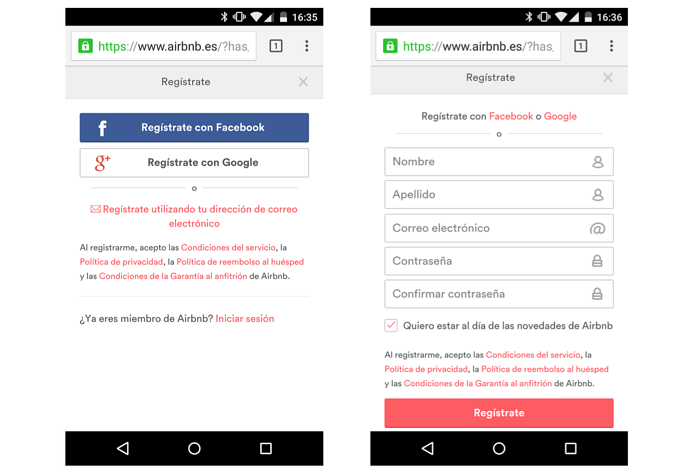
Ici, nous avons à nouveau l’exemple d’Airbnb où il offre à l’utilisateur plusieurs options pour s’inscrire:

Airbnb
7. Suivez les règles
Être différent n’est pas toujours bon dans la conception web. Il est important de comprendre les principes et les modèles universels de l’interface utilisateur (interface utilisateur). L’utilisateur n’a pas de patience sur mobile pour apprendre de nouveaux modèles et souhaite généralement qu’il soit familier et instinctif.
Nous vous invitons à découvrir notre service de développement Web CMS. Pages Web pour tous les budgets.
Vous avez aimé cet article? Votre avis est très important pour nous.
Commentez et partagez-le.
Connexes: