Cette fois, nous expliquerons étape par étape comment créer un storyboard dans Photoshop en utilisant Comps de calque (compositions de couches).
Il storyboard dans Photoshop cela peut être un excellent moyen de tracer vos idées. Dans ce didacticiel, vous découvrirez Comps de calques (compositions de calques) et comment cet outil Photoshop peut vous aider à accélérer votre flux de travail et votre organisation pour (mais pas exclusivement) storyboard.
L’objectif est de mettre en évidence cet ensemble de menus, d’expliquer comment le compositions de couches et vous convaincre de les essayer. Nous commencerons ce didacticiel en supposant que nous avons des croquis, des miniatures et une histoire terminée, et que vous êtes prêt à vous plonger dans les dessins.
Il est important de savoir que vos compositions de calques ne sont pas destructives: vous pouvez toujours les supprimer et avoir vos calques tels que vous les avez dessinés depuis le début. Ils sont principalement utilisés pour voir les couches différemment. Avant de commencer, je tiens à mentionner que j’utiliserai un storyboard de cinq panneaux, mais vous pouvez créer autant de compositions de calques que nécessaire pour votre récit.
Si vous souhaitez plus de trucs et astuces, vous pouvez consulter nos didacticiels vidéo Photoshop et nos cours sur la façon de dessiner.
1. Configurez votre document

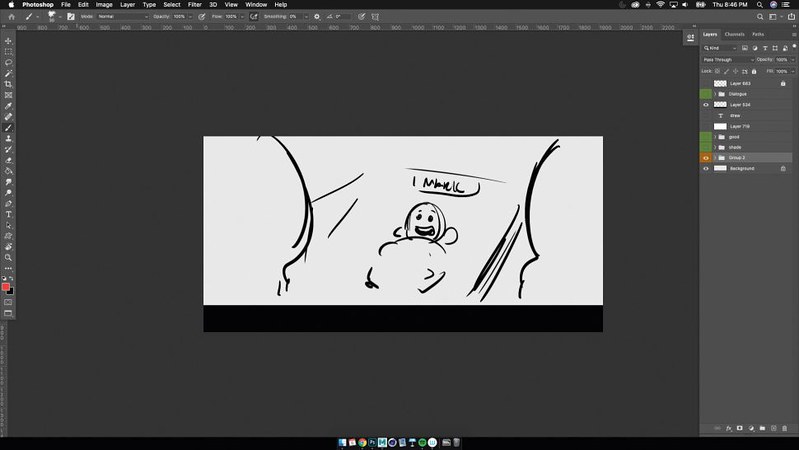
Vous avez les vignettes et le script prêts à l’emploi, il est maintenant temps de commencer à dessiner! Je commence généralement par définir mon rapport hauteur / largeur. Vous voudrez peut-être vérifier les exigences de votre projet ou de votre mission avant de commencer. Pour ce tutoriel, nous travaillerons à 1080 x 720, ce qui est une résolution assez courante pour la plupart des projets d’animation. Votre toile est prête et le moment est venu de dessiner!
La meilleure partie de l’outil Layer Comps est qu’il peut être adapté à votre façon de travailler. Plus de dossiers dans les dossiers, si vous ne l’aimez pas. Cela dépend entièrement de vous. Nous travaillerons avec cinq panneaux d’un extrait d’un projet de storyboard à titre d’exemple. L’utilisation de l’outil Layer Comps vous permettra de créer, gérer et organiser plusieurs mises en page dans un seul fichier Photoshop. Considérez chaque composition de calque comme une capture d’écran des calques actuels que vous avez visibles.
2. Ajoutez du texte et commencez à dessiner

L’étape suivante est facultative, mais si votre histoire comporte un dialogue, je bloque généralement un rectangle noir en bas pour tout texte ou effet sonore que je peux utiliser. À partir de là, j’apporte les miniatures de mon iPad et commence le nettoyage. Lorsque je nettoie mes dessins, je divise généralement mes calques de l’arrière vers l’avant (arrière, milieu et premier plan). Il est important de rester organisé; cela aidera à superposer plus tard.
3. Ajoutez des couches de dessin au trait

Ici, je place mes calques Ligne, Tonalité et Dialogue. Vous pouvez ajouter plus de couches si nécessaire, comme une couche de vernis supplémentaire. Il est utile de considérer le plan comme un gâteau en couches et de passer progressivement du travail en ligne aux tons. Ensuite, il est temps de créer nos compositions de calques.
4. Explorez la fenêtre Layer Comps

Dans la barre d’outils supérieure de Photoshop, cliquez sur Fenêtre> Compositions de calques et une autre fenêtre apparaîtra. Il s’agit de la fenêtre Layer Comp qui vous permet de gérer et d’organiser vos plans et scènes. L’outil vous donne la flexibilité de réorganiser les prises de vue, de dépanner et de modifier, le tout à partir d’un seul panneau.
5.Faites votre première composition de couche

Alors maintenant que nous en savons un peu plus sur les compositions de calques, créons la première. Cliquez sur l’icône plus et la fenêtre ci-dessus devrait apparaître. C’est ici que vous pouvez modifier le nom du calque de composition. Ensuite, assurez-vous de cocher les cases Visibilité, Position et Apparence (Style de calque), puis appuyez sur OK. Voilà, vous avez votre première composition de couches!
6. Faites de même avec votre prochain panneau

Vous pouvez maintenant désactiver les calques que vous venez de dessiner et commencer à répéter les étapes pour votre deuxième panneau. Si vous devez d’abord référencer le panneau, cliquez simplement sur la petite case à côté du nom de la composition du calque et tous les calques utilisés dans ce panneau seront activés. Continuez à créer des compositions de calques pour chaque plan jusqu’à ce que vous ayez terminé votre histoire. Au fur et à mesure, vous pouvez voir à quoi ressemble tout en appuyant sur les boutons fléchés dans la fenêtre Layer Comp. Si vous voyez un point d’exclamation à côté de votre composition de calques, cela signifie qu’il n’a pas été mis à jour et que certains de vos nouveaux calques n’ont pas été ajoutés.
7. Préparez-vous à exporter

À ce stade, vous avez vos compositions de calques et êtes prêt à les exporter, alors voici comment procéder. De la même manière que pour l’exportation d’une image standard à partir de Photoshop, choisissez Fichier> Exporter> Compositions de calques vers fichiers. Ici, vous verrez plusieurs options à choisir. Celles-ci incluent le répertoire dans lequel vous voulez que ces compositions de couches se trouvent ou le type de fichier qu’elles doivent être.
8. Exportez vos compositions de calques

Lorsque vous avez terminé, cliquez sur Exécuter et il devrait commencer à exporter chaque composition de couche. Une fenêtre apparaîtra vous indiquant la fin du processus. De là, vous pouvez aller dans le répertoire établi et voir toutes les compositions / images.
9. Vérifiez vos exportations

Toutes les images ont été exportées vers l’ensemble de répertoires. C’est ici que vous pouvez les combiner dans un PDF ou conserver les choses telles qu’elles sont pour une présentation. Vous avez maintenant un dossier avec tous vos panneaux prêts pour la prochaine étape de votre processus de création.
conclusion
Cliquez ici et apprenez Illustration de storyboards pour le cinéma et la publicité
Espérons que ce tutoriel sera utile pour les étudiants en dessin débutants ou intermédiaires, les concepteurs de bandes dessinées, les illustrateurs, les artistes de storyboard, les animateurs 2D ou 3D, les professionnels de l’industrie audiovisuelle, de la publicité, de l’art vidéo ou du marketing numérique pour les réseaux sociaux.
Image couverte par Pablo Buratti via Domestika.
Images de l’article © Mark Evan Lim.
Cet article a été initialement publié sur ImagineFX, le premier magazine d’art numérique au monde.
Cliquez ici et apprenez l’illustration du Storyboard avec Procreate
tu as aimé ce que tu as lu?
Commentez et partagez-le avec vos amis
Cela peut vous intéresser:
