Les professionnels qui travaillent l’Internet, nous savons que le Web Design C’est un monde en constante évolution et auquel il faut savoir s’adapter. Pour cette raison, nous aimons chaque année créer du contenu sur les tendances qui seront utilisées dans ce 2017 nouvellement commencé.
La développement de pages WebOutre le marketing en ligne, il évolue à une vitesse vertigineuse, car il doit s’adapter aux besoins des utilisateurs et des entreprises.
Pour un exemple, parcourez simplement « Wayback Machine » pendant un moment, pour comparer à quoi ressemblaient certaines des pages les plus célèbres quand elles ont commencé et à quoi elles ressemblent maintenant.
Nous avons fait quelques recherches et aujourd’hui nous voulons vous parler de ce qui est attendu dans la conception Web pour la prochaine 2017, ci-dessous, nous allons partager quelles seront les nouvelles tendances de la conception Web et comment le secteur numérique va évoluer dans les mois à venir.
Tendances de conception Web 2016 à suivre en 2017
Au cours de l’année 2016, nous avons dénoté différents concepts qui se sont peu à peu établis et ont trouvé leur niche sur le marché.
Certaines des nouvelles tendances en matière de conception de sites Web qui ont émergé ces derniers mois semblent avoir persisté. De nouveaux courants vont émerger, mais certains de ceux que nous avons observés ces derniers temps vont continuer.
Bien qu’il ne s’agisse pas de nouvelles tendances dans la conception de sites Web, certains s’adapteront aux nouveaux changements pour continuer à se développer pendant une autre année.
Voyons quels sont ces aspects du design que nous connaissons déjà et qui résistent au démodage.
Polices de caractères sans empattement
Si, lorsque les pages web ont commencé à émerger, c’était un aspect peu pris en compte, peu à peu des polices «dry stick» se sont imposées dans le secteur.
Cela est dû à plusieurs facteurs:
- Facile à lire: il s’agit de polices simples qui sont facilement lisibles par les utilisateurs à partir de n’importe quel support ou appareil. C’est un facteur qui doit être pris en compte pour réaliser une page « conviviale ».
- Universalité: lors de la création d’une page Web, vous devez garder à l’esprit que tous les navigateurs n’ont pas les mêmes polices installées, et par conséquent, il peut y avoir des problèmes de compatibilité si vous utilisez des polices personnalisées.
- Sources officielles: Beaucoup d’entre elles sont créées par les sociétés de développement informatique elles-mêmes, telles que Microsoft, elles sont donc une garantie pour éviter les problèmes (tels que le manque d’accents, ñ, etc.).
Parmi les polices sans empattement, les plus utilisées dans la conception Web sont:
Évitez les polices compliquées. Règles de simplicité lors du choix d’une police. «

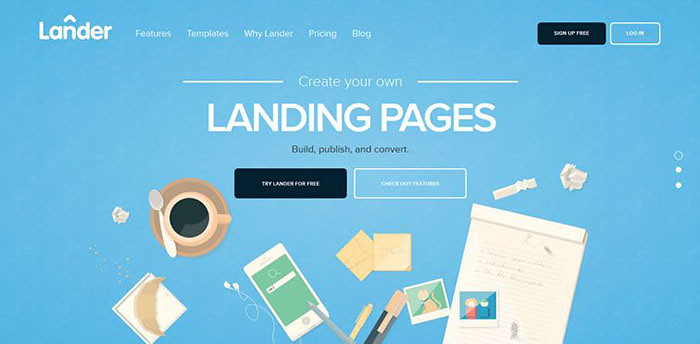
Design minimaliste: design plat
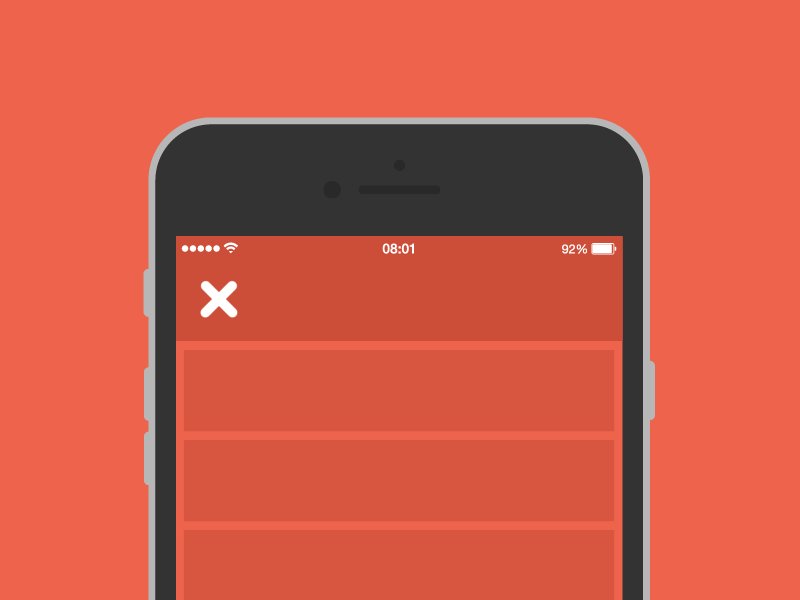
Le flat design ou flat design est une tendance depuis 2014, plus ou moins, et résiste année après année. Et ce n’est pas surprenant, car c’est une autre des nouvelles tendances de la conception Web qui s’engage dans la simplicité et la simplicité.
Le design plat élimine toutes les ombres, reliefs, ornements, textures, dégradés, fondus et toute sensation de tridimensionnalité.
C’est une tendance du design qui mise sur le manque de profondeur, au profit de la mise en valeur des formes et des silhouettes.
Vous êtes plus qu’habitué à le voir dans des icônes et des infographies, à la fois sur les pages en ligne et dans les applications mobiles. Et le fait est que l’année dernière a été le grand enrichisseur de ce type de solution graphique.

Parallaxe
Jusqu’à présent cette année, vous avez sûrement vu plusieurs pages Web avec une conception de parallaxe. Vous savez, lorsque vous faites défiler et que l’arrière-plan se déplace à une vitesse différente de celle du reste des éléments.
C’est un design qui crée une fausse impression de profondeur, montrant des parties de la page qui n’étaient pas visibles au début, mais sans gêner la lecture du contenu.
2017, comme nous le verrons ci-dessous, s’engage à inclure l’animation et les mouvements, sans en abuser. Par conséquent, continuer la conception de la parallaxe continuera d’être une sage décision.

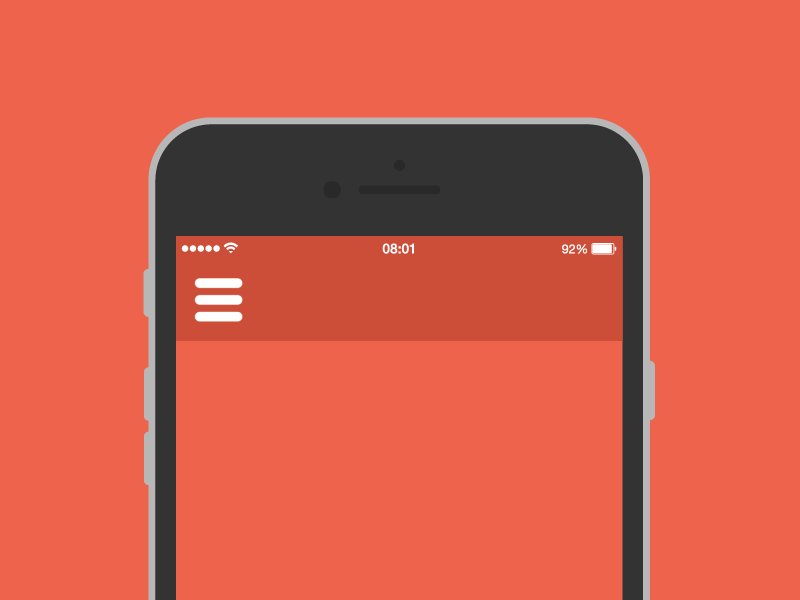
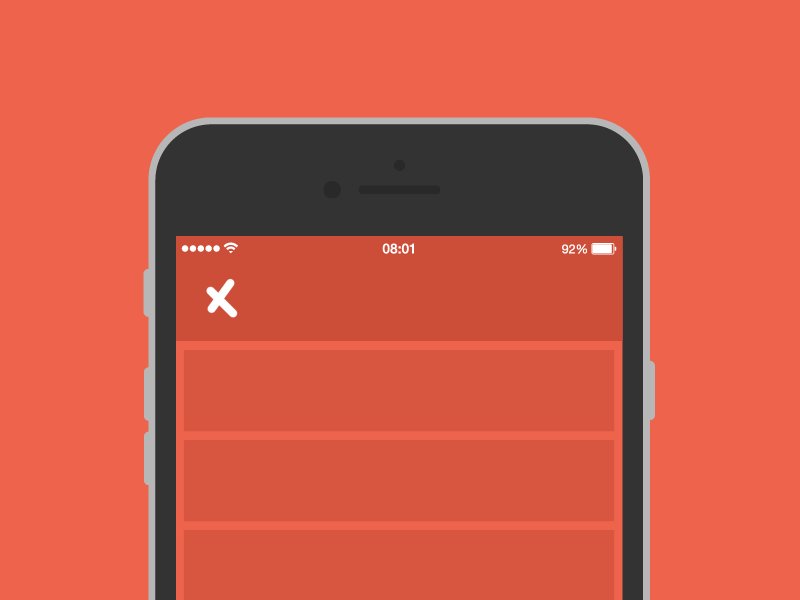
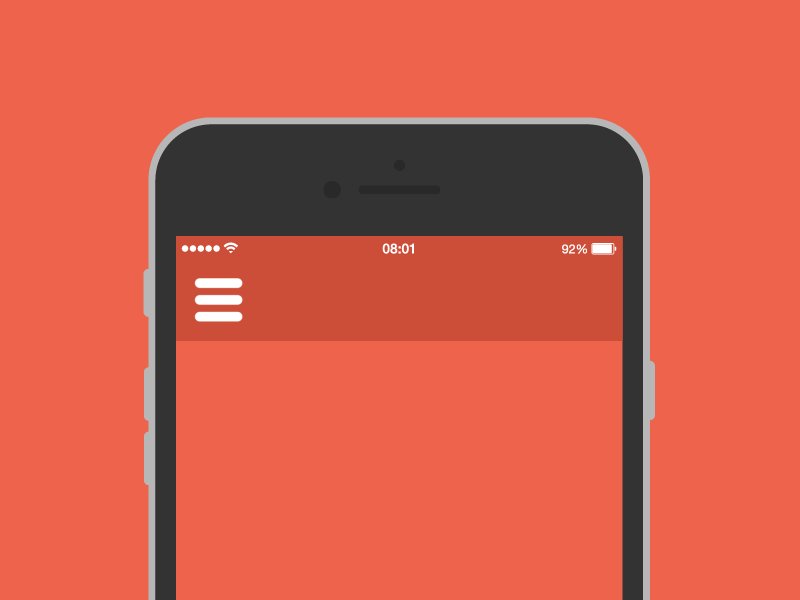
Menu Burger
C’est l’une des nouvelles tendances en matière de conception Web qui est venue avec les appareils mobiles et le design réactif, et qui, petit à petit, a créé sa propre niche.
Le menu Hamburger ou «menu hamburger» est cette icône composée de trois bandes horizontales de taille égale qui, en cliquant dessus, ouvre un menu déroulant avec le menu complet.
Il a commencé à être davantage utilisé dans les pages Web et les applications destinées à être visitées à partir d’appareils mobiles, bien qu’aujourd’hui, il soit facile de le trouver également dans certaines versions pour ordinateur de bureau.

Les nouvelles tendances de la conception Web que nous verrons en 2017
Maintenant que vous savez quels éléments de la conception Web il est très possible que nous continuerons à voir au cours des prochains mois, il est temps de regarder vers l’avenir et de voir ce qui est nouveau qui va bien.
L’année 2017, en termes généraux, sera caractérisée par l’inclusion du mouvement sur les pages Web, tout en gardant toujours à l’esprit qu’il ne peut pas être abusé.
Il continuera à miser sur la simplicité et la convivialité. Cependant, petit à petit, il va fuir les pages absolument statiques, pour parier sur le dynamisme.
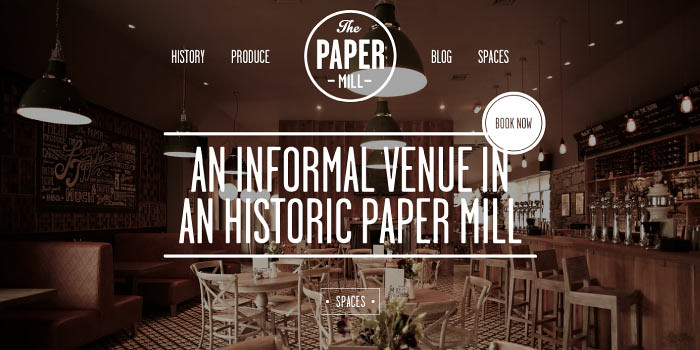
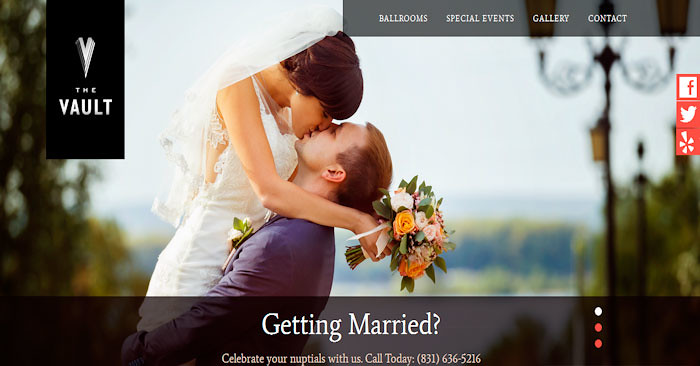
Images émotionnelles
L’un des principaux facteurs qui sera pris en compte lorsque l’on parlera des nouvelles tendances de la conception Web est que l’appel aux sentiments sera appliqué à ce domaine dans son exposant maximal.
Habituellement, ce type d’émotion a été beaucoup utilisé dans la publicité et dans le marketing de contenu. En 2017, il ira encore plus loin pour qu’il se reflète dans les éléments de conception Web eux-mêmes.
Il misera plus sur des images émotionnelles que sur des images descriptives, utilisant la vie quotidienne et les sentiments comme thèmes communs. Tout cela, au détriment des images abstraites et imprécises.
Les émotions se vendent, et cela devrait également se refléter dans la conception des pages Web.

Mouvement à 360 °
C’est une tendance Web qui a déjà atteint les réseaux sociaux, et vous l’avez sûrement déjà vue à plus d’une occasion.
Facebook, par exemple, a lancé l’option de télécharger des photos panoramiques à la fois horizontalement et verticalement. Si vous savez de quoi nous parlons, vous aurez vu que vous pouvez « naviguer » à travers l’image 360º, en découvrant tous les détails.
Ce même effet vient de la conception Web, en tant que version de la conception de parallaxe. Il sera utilisé de différentes manières selon le format:
Gardez à l’esprit que la tendance principale est la simplicité, vous ne devez donc jamais abuser de ces types d’effets.
En ce sens, il est bon d’inclure un élément qui a un mouvement de 306º, mais à condition qu’il ait une justification.

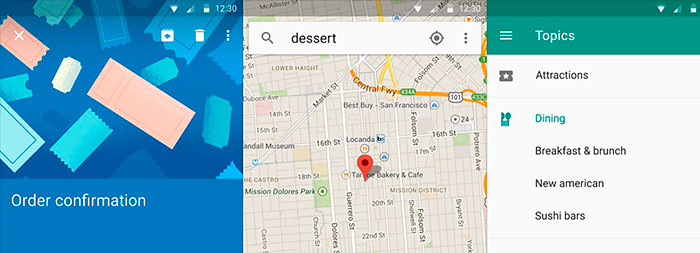
Conception matérielle
Cette nouvelle tendance dans le design graphique n’est pas le cas, si l’on tient compte du fait que Google l’a développée en 2014, mais c’est maintenant qu’elle peut commencer à être vue sur d’autres pages Web.
La conception matérielle est une conception où la profondeur, les surfaces, les bords, les ombres et les couleurs jouent un rôle principal, mais de la simplicité et de la simplicité.
Il a été créé avec Android à l’esprit, et c’est une façon d’essayer de se rapprocher de la réalité, un pas au-delà du design plat si répandu ces derniers temps.
Pour le comprendre un peu mieux, nous verrons certaines de ses caractéristiques:
- Ordre: pour éviter toute confusion lors de l’utilisation de la profondeur, des textures, etc., il est très important de maintenir l’ordre clair de tous les éléments du dessin.
- Hiérarchie: Une hiérarchie claire de tous les éléments est établie, donnant plus d’importance visuelle à ceux qui la possèdent et reléguant ceux qui sont moins importants à l’arrière-plan.
- Lumière et obscurité: fuyant les conceptions très complexes, le jeu de lumière est principalement utilisé pour donner cette sensation de profondeur.
Après tout, si vous avez un appareil Android ou en avez utilisé un, vous connaissez déjà la conception matérielle. Google l’utilise à la fois pour le système d’exploitation et ses applications.
La conception des matériaux est basée sur la simplicité du design plat, mais appliquée à tout, et lui donne de nouvelles nuances.

Couleurs saturées
Une autre des nouvelles tendances de la conception Web héritées, précisément de Google, est l’utilisation de couleurs saturées. Les dégradés, textures ou autres effets sont totalement évités, pour miser sur des couleurs unies et bien saturées.
Cela ne signifie pas que vous devez utiliser à tout prix des couleurs vives. Sachez que de nombreuses couleurs ne fonctionnent pas bien sur l’écran ou peuvent être difficiles à lire.
Il s’agit en fait de bien utiliser les couleurs choisies par la marque, de ne pas les montrer «lavées» ou rincées, mais de tirer pleinement parti de leur potentiel.
Si les couleurs de l’entreprise sont trop fortes, vous pouvez vous limiter à ne les utiliser que dans certains éléments et recourir au classique noir sur blanc pour les textes.

Infographie animée
Il est clair que les ressources visuelles sont indispensables dans la conception de sites Web, ainsi que dans la communication en ligne en général. Les émoticônes sont utilisées pour Facebook et autres réseaux sociaux, autocollants, icônes, symboles …
Le contenu n’est plus uniquement textuel, et chaque jour il devient de plus en plus important de savoir faire des infographies et du contenu audiovisuel dans des campagnes de marketing vidéo.
Jusqu’à présent, ces infographies étaient principalement utilisées à plat, malgré le fait que sur Internet, vous pouvez trouver plusieurs outils pour leur donner une animation. Cependant, en 2017, ils parieront sur le mouvement, ce qui affectera également l’infographie.
Il n’est pas nécessaire que chaque élément soit dynamique, de plus, cela pourrait être contre-productif, car cela donnerait le vertige à l’utilisateur et il serait difficile à comprendre.
En 2017, nous parierons sur des transitions ou des animations discrètes, ou sur une interaction avec l’utilisateur, en le guidant dans différentes étapes.

Micro-interactions
Par rapport au point précédent, la dernière des nouvelles tendances en matière de conception de sites Web arrive (pour le moment).
Le mouvement et l’animation que nous verrons plus que jamais en 2017, ne doivent pas être appliqués pour le simple fait de suivre une mode, mais avec une raison justifiée, puisque ce qui est recherché, c’est l’interaction avec l’utilisateur.
Les pages Web doivent poursuivre l’objectif principal de capter l’attention des utilisateurs, et cela peut être réalisé avec une bonne conception et un bon plan de marketing de contenu.
Et une fois que l’utilisateur vous prête attention, donnez-lui les directives pour interagir avec votre site Web. Les micro-interactions doivent être claires et simples, et bien identifiées avec des appels à l’action.
Ils peuvent être formés avec des infographies animées, avec des éléments avec un mouvement à 360 °, ou avec toute autre ressource à laquelle vous pouvez penser. Mais rappelez-vous, n’abusez jamais!

Conclusions
Comme vous pouvez le constater, la conception Web évolue rapidement et ne cesse de nous étonner. Et si non, qu’est-il arrivé au développement Web Flash? Les utilisateurs sont ceux qui marquent leurs besoins et les conceptions sont adaptées à ces besoins.
Cela nous a conduit à une année 2016 clairement marquée par la simplicité, à la fois typographique et visuelle en général; Nous avons cessé de voir des pages Web pleines de virguerias qui entravaient leur convivialité, pour donner la priorité au contenu.
On peut déjà désigner ce qui sera en 2017 une tendance, comme l’application du mouvement ou l’appel aux émotions, toujours sans renoncer à la simplicité.
C’est pourquoi chez G-Tech Design, nous vous recommandons d’essayer les nouvelles tendances de la conception Web, sans abuser d’aucun des éléments.
Vous vous souvenez d’autres tendances de la conception de sites Web qui sont devenues à la mode et qui sont aujourd’hui obsolètes, lesquelles ont été vos préférées et auxquelles vous ne voulez pas renoncer quoi qu’il arrive?
As-tu aimé cet article? Votre avis est très important pour nous.
Commentez et partagez-le.
En relation:
