En marzo y abril 2017 (segundo bimestre del año), las tendencias están centradas en añadirle un poco más de énfasis a los diseños con cierto tipo de detalles, elaborados en cursiva para las pantallas divididas y con fondos mucho más minimalistas y lineales, los cuales se nivelan con el uso de uno que otro truco.
A continuación, te compartimos las principales tendencias en diseño que se usarán en este bimestre del año.
Pantallas divididas

El diseño de las pantallas divididas, se trata de una innovación que ganó protagonismo a mitad del año pasado y actualmente se ha convertido en un excelente negocio. Además, en el tiempo que ha pasado desde que aparecieron las pantallas divididas, podemos decir que este estilo ha logrado evolucionar muy rápido.
Los siguientes ejemplos exponen formas distintas de utilizar la misma tendencia.
Rency

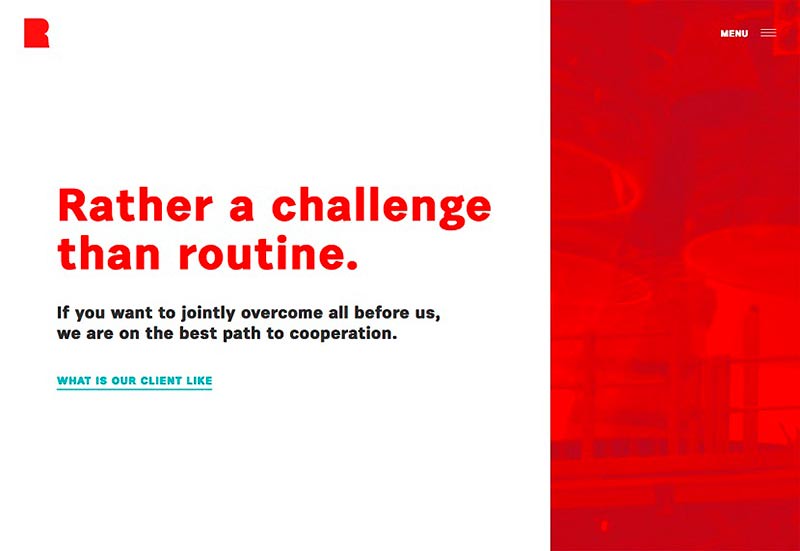
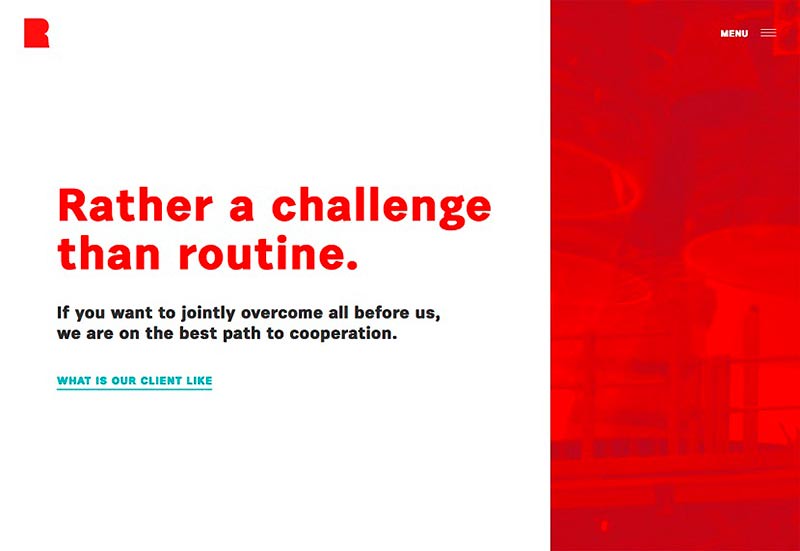
Usa un diseño fragmentado con el cual logra contener un vídeo en bucle, además de la navegación principal. Crea un contraste entre la zona blanca y la roja, el cual es totalmente rígido y hace que el ojo se esfuerce por mirar a través de la pantalla. Asimismo, asegura que los usuarios podrán encontrar fácilmente la navegación, ya que será el único elemento que se encuentre en el interior de la parte coloreada que tiene el diseño.
Bashful

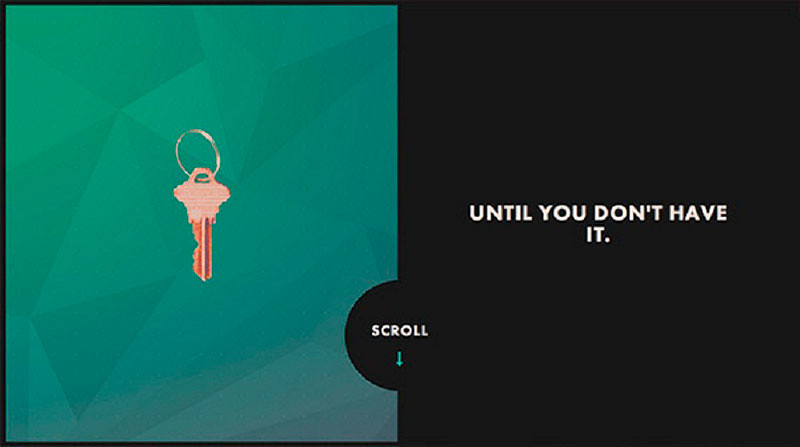
Usa un concepto bastante parecido al de Rency, aunque este tiene un toque distinto, ya que su diseño posee un bucle de vídeo en la pantalla completa, mientras que la mitad de él se encuentra cubierta por una caja de algún color. Cada uno de los elementos a los que se les puede hacer clic, están ubicados en el interior de la caja de color, el menú de navegación se encuentra escondido en el cuadrante superior derecho de la pantalla donde se muestra el vídeo.
Fotos, Vectores, Ilustraciones, Videos, Iconos, Música y mas para tus diseños a un excelente precio aquí.
Aquello que tienen en común los dos ejemplos que te mostramos anteriormente, es básicamente que el diseño que ofrece la pantalla dividida logra agregar un poco más de énfasis sobre el contenido. Esto se debe a que facilita que los usuarios lleguen a ciertos elementos que se encuentran en el diseño, a través del uso del color y del movimiento real o percibido.
Cursiva

Las cursivas actualmente han entrado a las paletas de tipografía de múltiples diseñadores, y esto no se debe únicamente al punto de énfasis ocasional que permiten, sino a que es posible hacer uso de las cursivas para cualquier tipo de pantalla, colocando algunos elementos secundarios tales como los enlaces o ciertos elementos del menú que permiten hacer un énfasis mucho más amplio.
Por el hecho de que las cursivas no suelen ser tan usadas, esta tendencia asegura que puede atraer la atención de los distintos usuarios. Asimismo, las cursivas son en realidad, un cambio bastante ligero, por lo que ni siquiera necesitarás tener una nueva paleta de tipografía. Además, vienen con ciertas precauciones y sugerencias incluidas, tales como:
Para poder aprovechar las cursivas en todo su potencial, lo recomendable es que las uses con moderación sólo para hacer énfasis en aquellos pequeños cuadros de texto que tengan una mayor importancia.
Usa algún tipo de letra que sea legible si piensas escribir usando las cursivas.
Utiliza las cursivas con el fin de representar y hacer énfasis en ciertos elementos como, por ejemplo, en el título de algún escrito que luego vayas a explicar.
Nivela y contrasta las cursivas agregándoles algún efecto sencillo, como por ejemplo una animación o algún color, que te ayude a darles mayor énfasis.
Ya que usualmente son complicadas de leer, es necesario que te asegures de que el existe contraste suficiente entre el tipo de letra y el fondo.
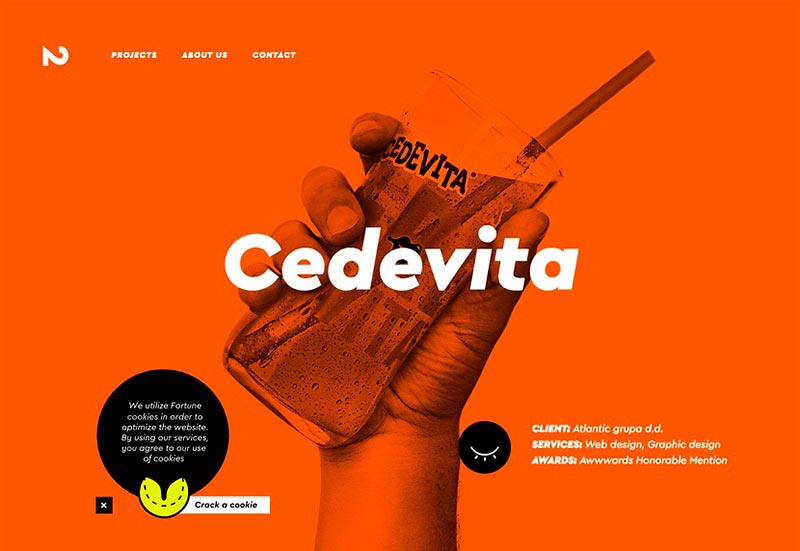
Fondos sólidos

Una forma sencilla para crear énfasis visual es agregándole elementos contrastantes, por ejemplo, si usas un fondo de color neutro o claro, lo más recomendable es que uses alguna ilustración, animación o sonido que atraiga la atención de los usuarios.
¿Te ha gustado lo que has leido?
Comenta y compartelo con tus amigos
Te Puede Interesar: